1. 이번 심화 주차 팀플 과제는..
지도 or 유튜브 API를 활용하거나 엑셀 스프레드 시트를 디비로 활용한 아웃소싱 프로젝트!
우리 조는 왠지 신박한 프로젝트를 하고 싶어서 선물을 추천해주는 설문조사 서비스를 만들었다.
이름하야 이거받아ㅋㅋ 프로젝트!

그럼 필수 요구사항부터 어떻게 구현됐는지 차례차례 하나씩 보도록 하자 :)
2. 필수 요구 사항
-지도 API
-Youtube API
-설문조사 (SpreadSheet를 db.json으로 활용)
-상태관리 라이브러리는 RTK를 사용하고 firebase or json-server or supabase 중 택1
-Vercel이라는 호스팅 플랫폼을 이용해 배포
3. 프로젝트 소개
선물을 받을 상대방의 정보를 입력받아 맞춤형 선물을 추천해주는 사이트
4. 개발 환경
- Environment : vscode, github
-Development : react, javascript
-Database :json server
-Library : redux, react-router-dom, tailwindcss
-Design : figma
-Deployment: Vercel
5. 페이지 목록
-메인
-로그인,회원가입
-마이페이지
-설문조사
-가까운 가게 찾기
-룰렛 돌리기
-커뮤니티
(처음부터 이렇게 많이 만들 생각은 없었는데 생각보다 초기 기획이 너무 빨리 마무리돼서 이것저것 붙이다 보니 거의 택1 요구 사항을 모두 구현한 완전체가 되어버렸다)
6. 구현 화면
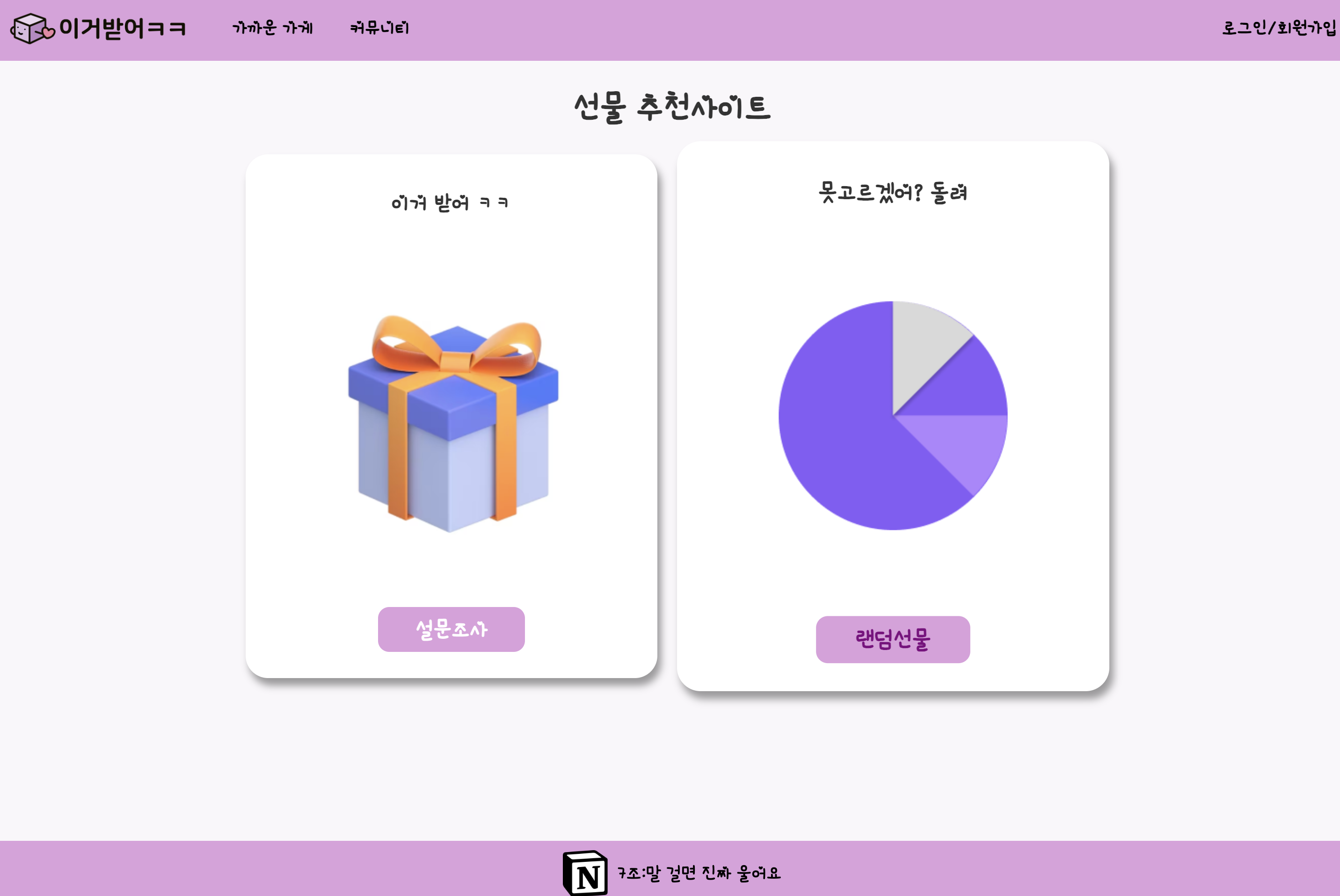
<메인페이지>

요건 메인 페이지
버튼을 클릭하면 설문조사를 하거나 랜덤선물뽑기를 할 수 있다.
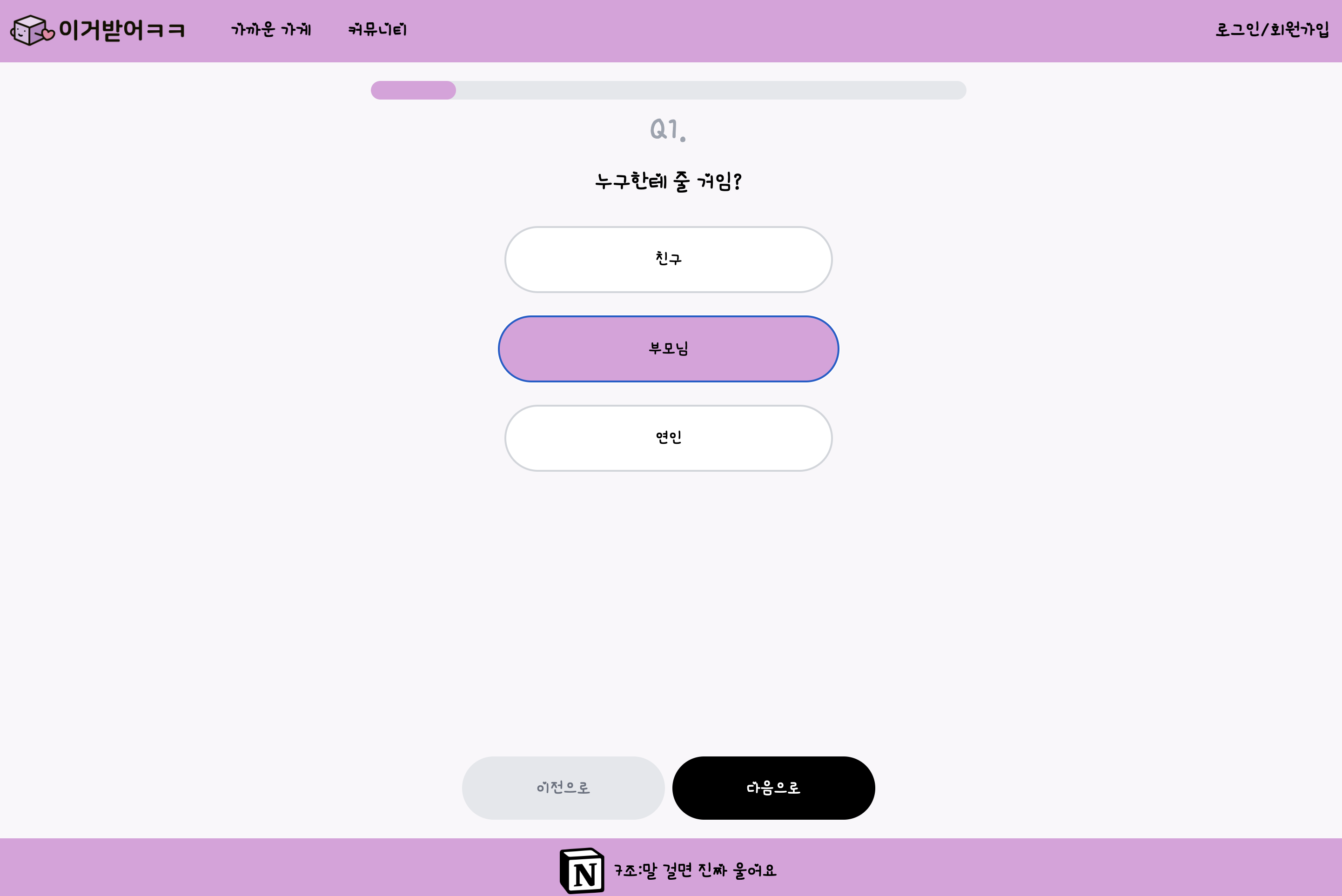
<설문조사 페이지>

내가 구현한 설문조사 페이지 !
상대방의 정보를 입력하면, 그 정보를 분석해 필요한 선물 아이템을 추천해주는 알고리즘을 적용했다.
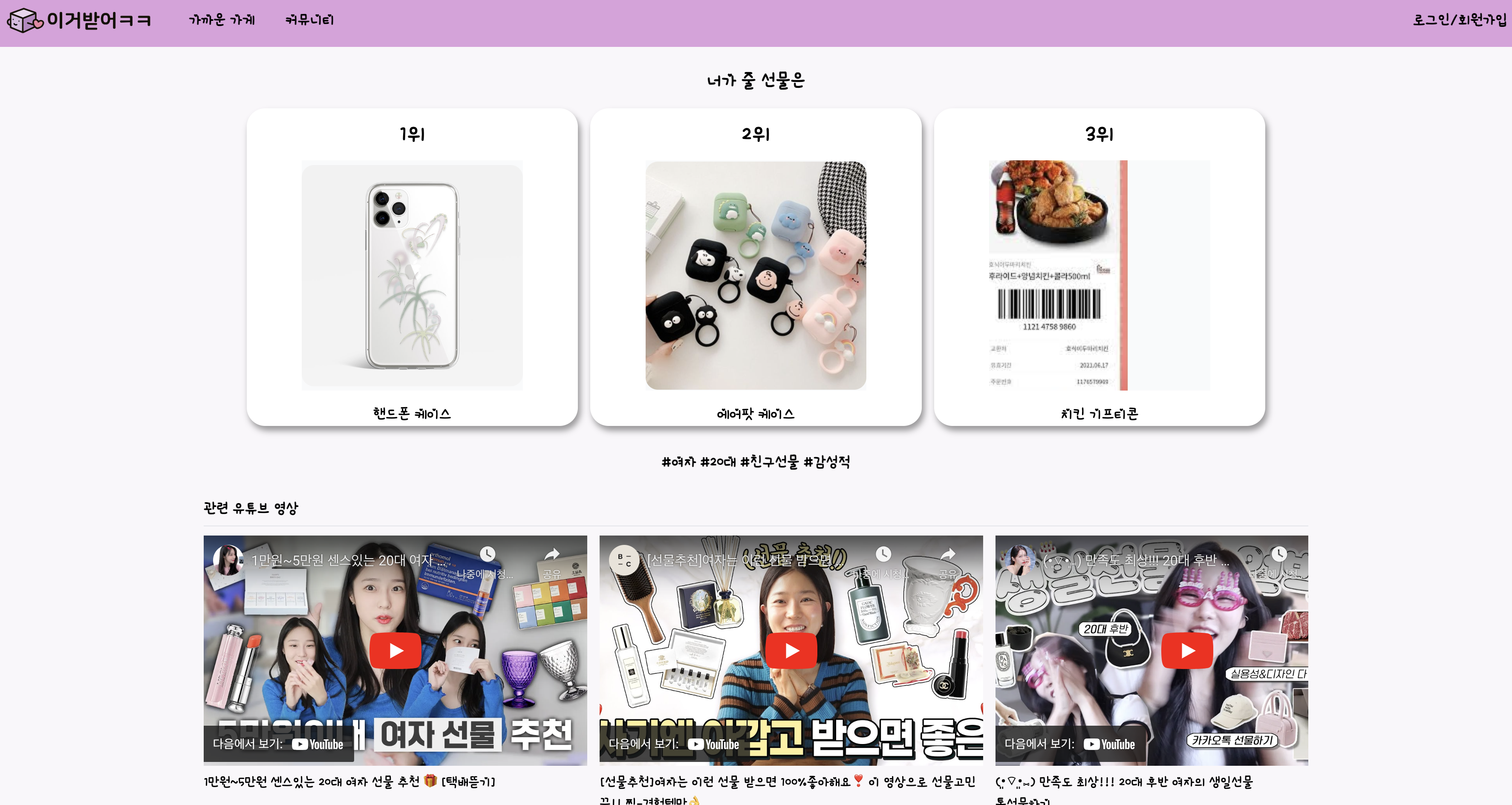
<설문 결과 페이지>

이런 식으로 추천 선물들이 순위별로 출력된다.
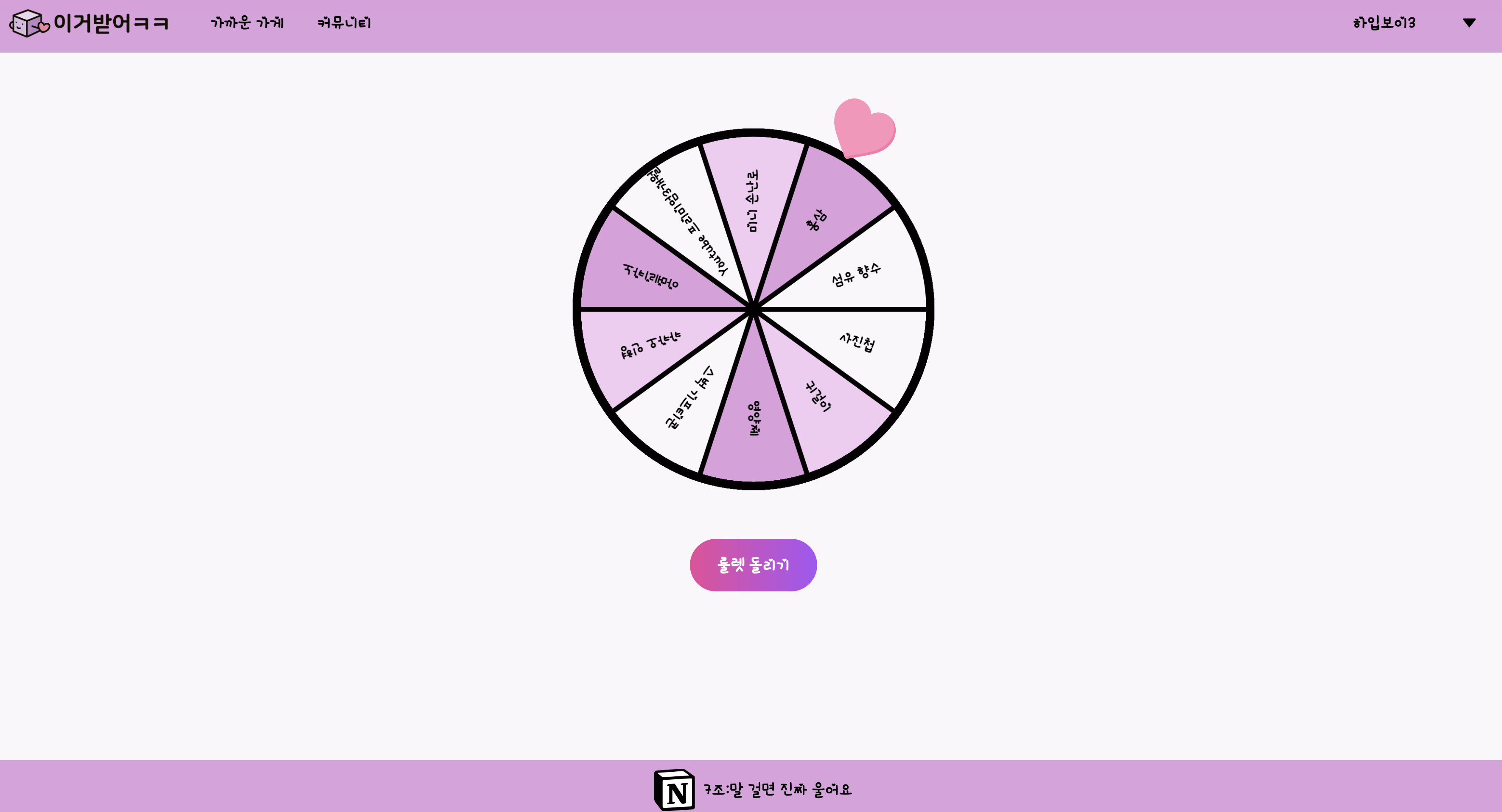
<룰렛돌리기>

재미 삼아 돌려보라고 넣은 룰렛돌리기 페이지
DB에 있는 선물 리스트들을 랜덤으로 룰렛에 뿌리는데, 그 룰렛을 돌리면 최종적으로 선물 1개를 랜덤으로 뽑을 수 있다.
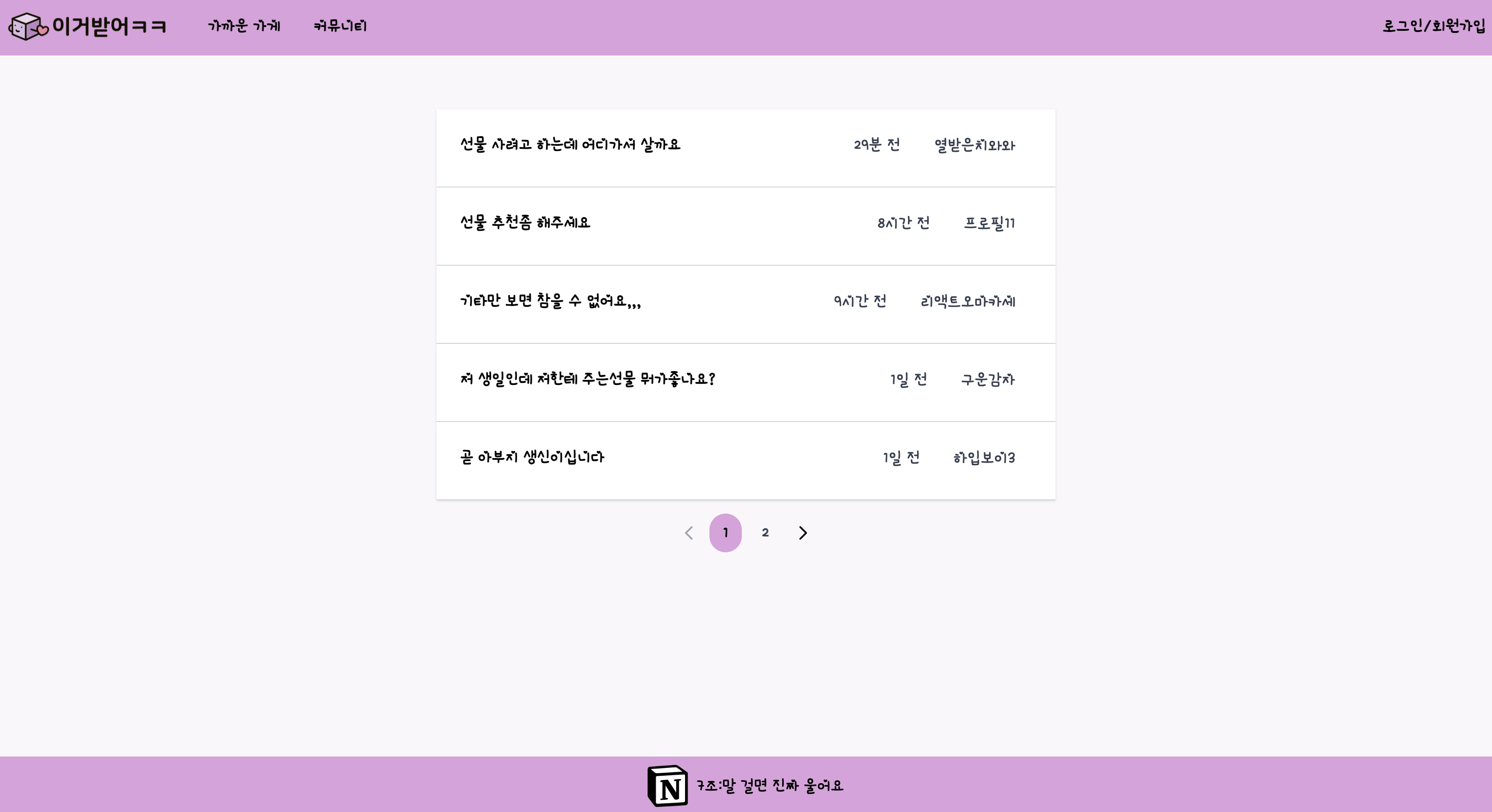
<커뮤니티 페이지>

이것도 내가 만든 페이지. 설문페이지를 만든 후 시간이 너무 많이 남아서 추가로 만들었다.
간단한 게시글 작성, 삭제, 댓글 작성, 삭제 기능이 들어가 있다.
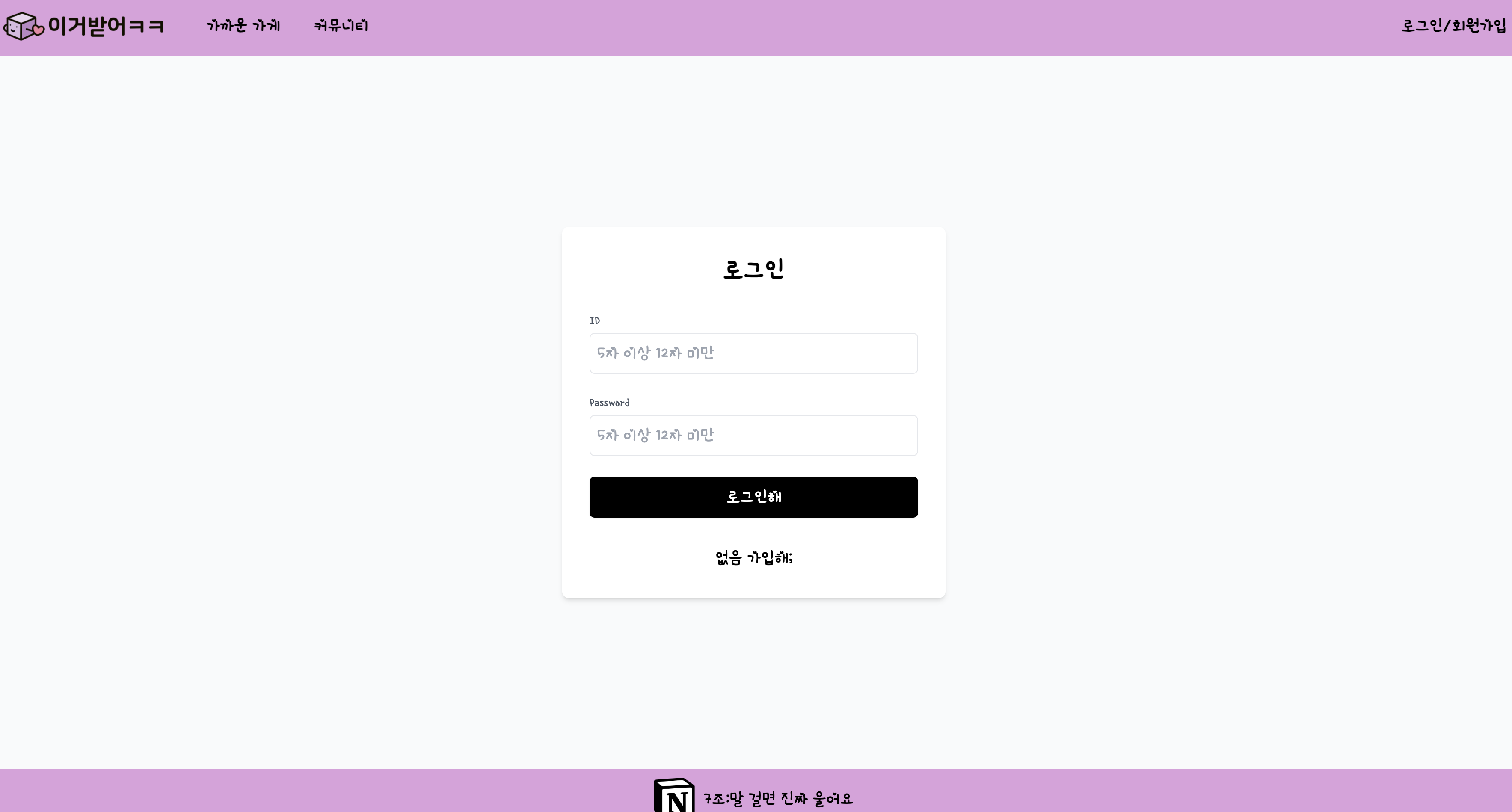
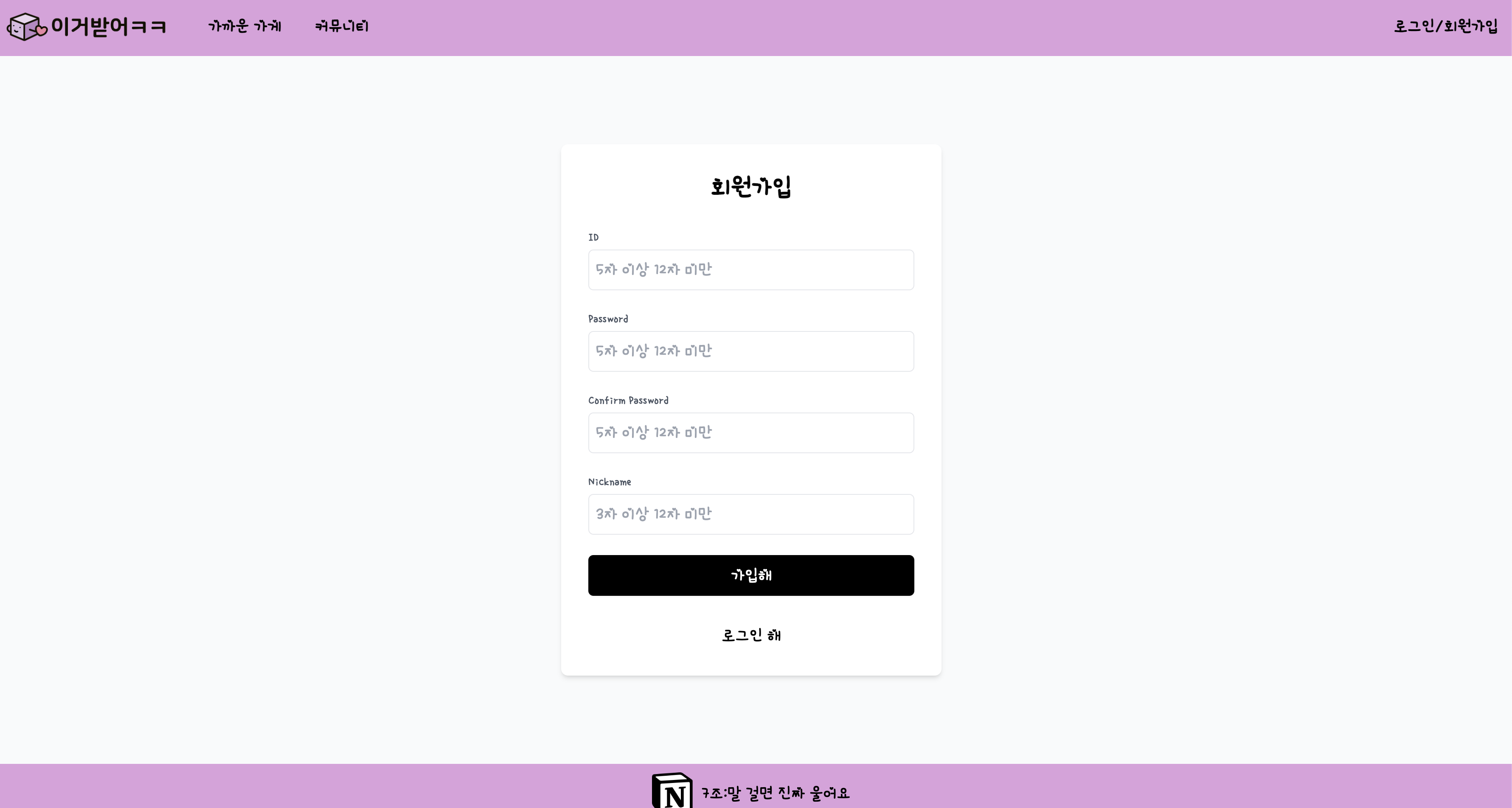
<로그인/회원가입 페이지>


기본 로그인 회원가입 페이지 JWT 서버를 이용해 구현했다.
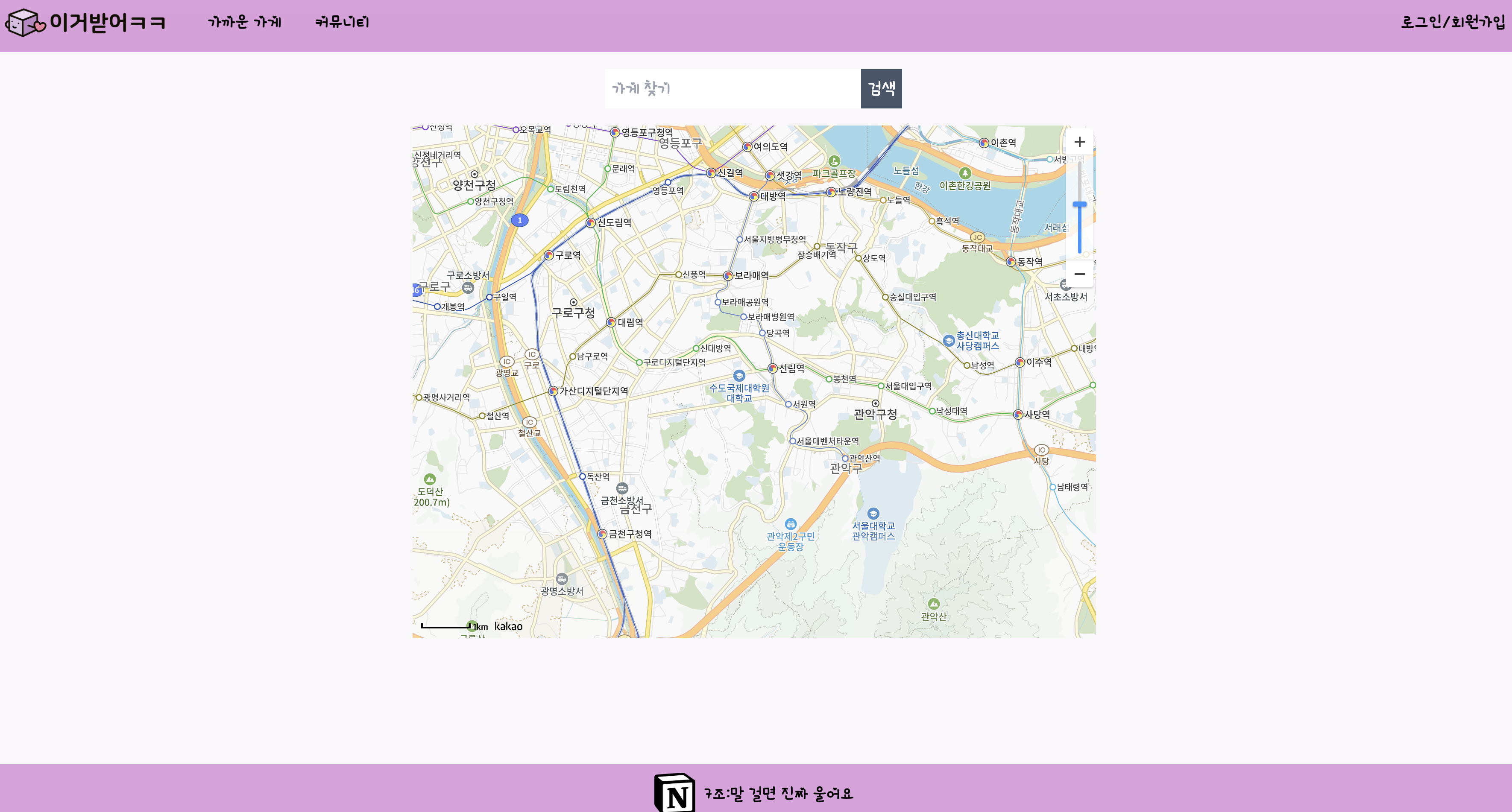
<가까운 가게 페이지>

카카오 맵 API를 이용해 구현. 내 위치를 조회해 가까운 가게를 검색할 수 있다.
7. 회고
여태 했던 프로젝트 중 가장 재밌었던 프로젝트. 팀원 모두 서로를 배려하고 응원하는 따뜻한 말투는 기본이고 다들 너무 재밌어서 내내 웃으면서 시간 가는 줄 모르고 프로젝트를 진행했다. 프로젝트 난이도 자체는 내게 좀 낮게 느껴져서 기술적으로 큰 성장을 하진 못했지만, 좋은 팀원들 덕에 무엇보다 협업과 소통의 중요성을 정말 많이 깨달은 시간이었다. 좋은 사람들과 함께 일하면 일이 정말 즐거워진다. 앞으로 있을 팀프로젝트에서도 내가 다른 팀원들에게 지금 팀원들이 내게 주었던 것처럼 긍정적인 영향을 줄 수 있는 팀원이 돼야겠다고 다짐하며 이만 마무리!
'웹개발 > PRJ' 카테고리의 다른 글
| [최종프로젝트] 기술스택 정하기, DB 설계 (0) | 2024.03.30 |
|---|---|
| [최종프로젝트] 1차 회의 - 그라운드룰, 주제정하기 (0) | 2024.03.30 |
| [React] 도서리뷰사이트 prj - Firebase를 이용해 Create, Read 기능 구현하기 (0) | 2024.02.13 |
| [React Team Project] 도서 리뷰 사이트 만들기 - 기획 (1) | 2024.02.07 |
| [React] Weekly to do list 만들기 2 (0) | 2024.01.19 |
