정규표현식(/regex?/)란?
1950년 미국의 한 수학자 Stephen Cole Kleene에 의해 개발됨
유닉스 계열에서 텍스트와 같은 것등를 처리하고 프로세싱하는 데에 주로 이용되다가
현재는 다양한 프로그래밍 언어에서 내부적으로 지원하고 있을 뿐 아니라
텍스트나 코드에디터에서도 정규표현식을 이용해서 검색하는 것이 가능해졌다.
정규표현식 표현 방법
/regex?/i
위와 같이 /를 이용해 나타내면 되고, / 안에 찾고자 하는 패턴을 작성해주면 되며,
어떤 옵션을 이용해 검색할 것인지 플래그(i)를 활용할 수도 있다.
정규표현식 문법 정리
Groups and ranges
| Character | 뜻 |
| | | 또는 |
| () | 그룹 |
| [] | 문자셋,괄호안의 어떤 문자든 |
| [^] | 부정 문자셋, 괄호 안의 어떤 문자가 아닐 때 |
Quantifiers
| Character | 뜻 |
| ? | 없거나 있거나(zero or one) |
| * | 없거나 있거나 많거나(zero or more) |
| + | 하나 또는 많이(one or more) |
| {n} | n번 반복 |
| {min, } | 최소 |
| {min, max} | 최소, 그리고 최대 |
Boundary-type
| Character | 뜻 |
| \b | 단어 경계 |
| \B | 단어 경계가 아님 |
| ^ | 문장의 시작 |
| $ | 문장의 끝 |
Character classes
| Character | 뜻 |
| \ | 특수 문자가 아닌 문자 |
| . | 어떤 글자 (줄바꿈 문자 제외) |
| \d | digit 숫자 |
| \D | digit 숫자 아님 |
| \w | word 문자 |
| \W | word 문자 아님 |
| \s | space 공백 |
| \S | space 공백 아님 |
연습용 사이트 : regexr.com/5mhou
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com
RegexOne - Learn Regular Expressions - Lesson 1: An Introduction, and the ABCs
Regular expressions are extremely useful in extracting information from text such as code, log files, spreadsheets, or even documents. And while there is a lot of theory behind formal languages, the following lessons and examples will explore the more prac
regexone.com
Groups and ranges 예제





Quantifiers 예제




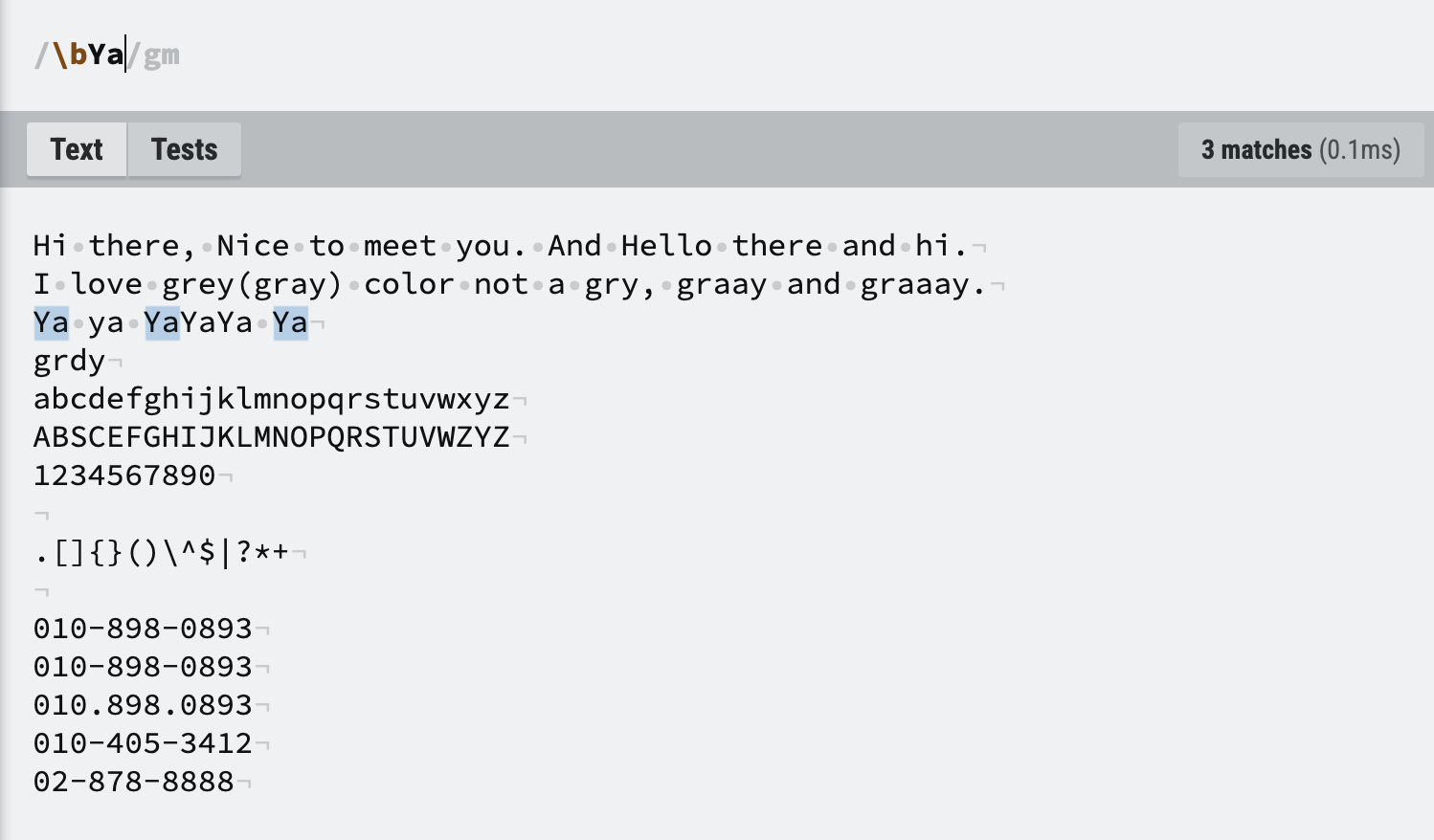
Boundary-type 예제





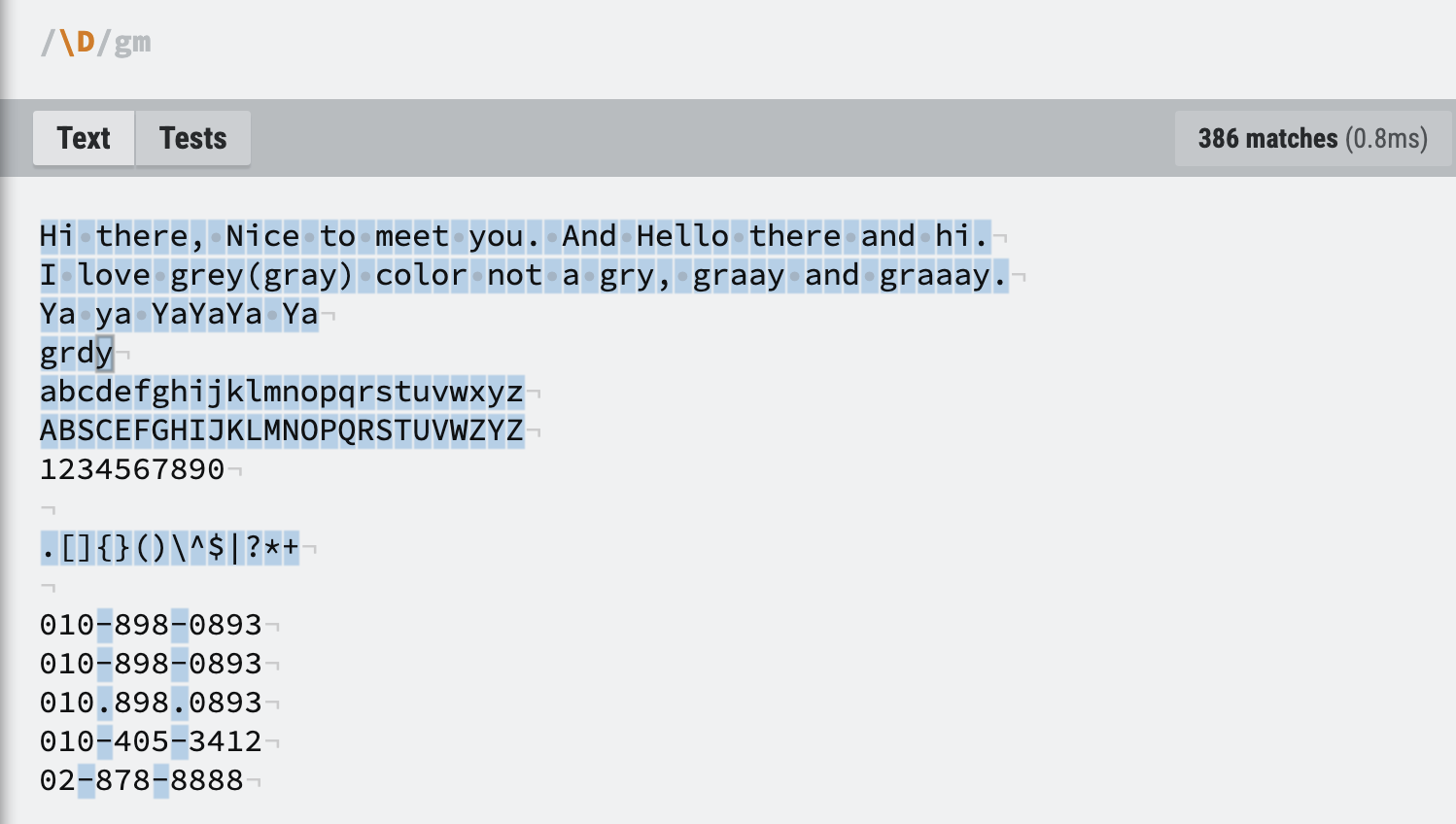
Character classes 예제






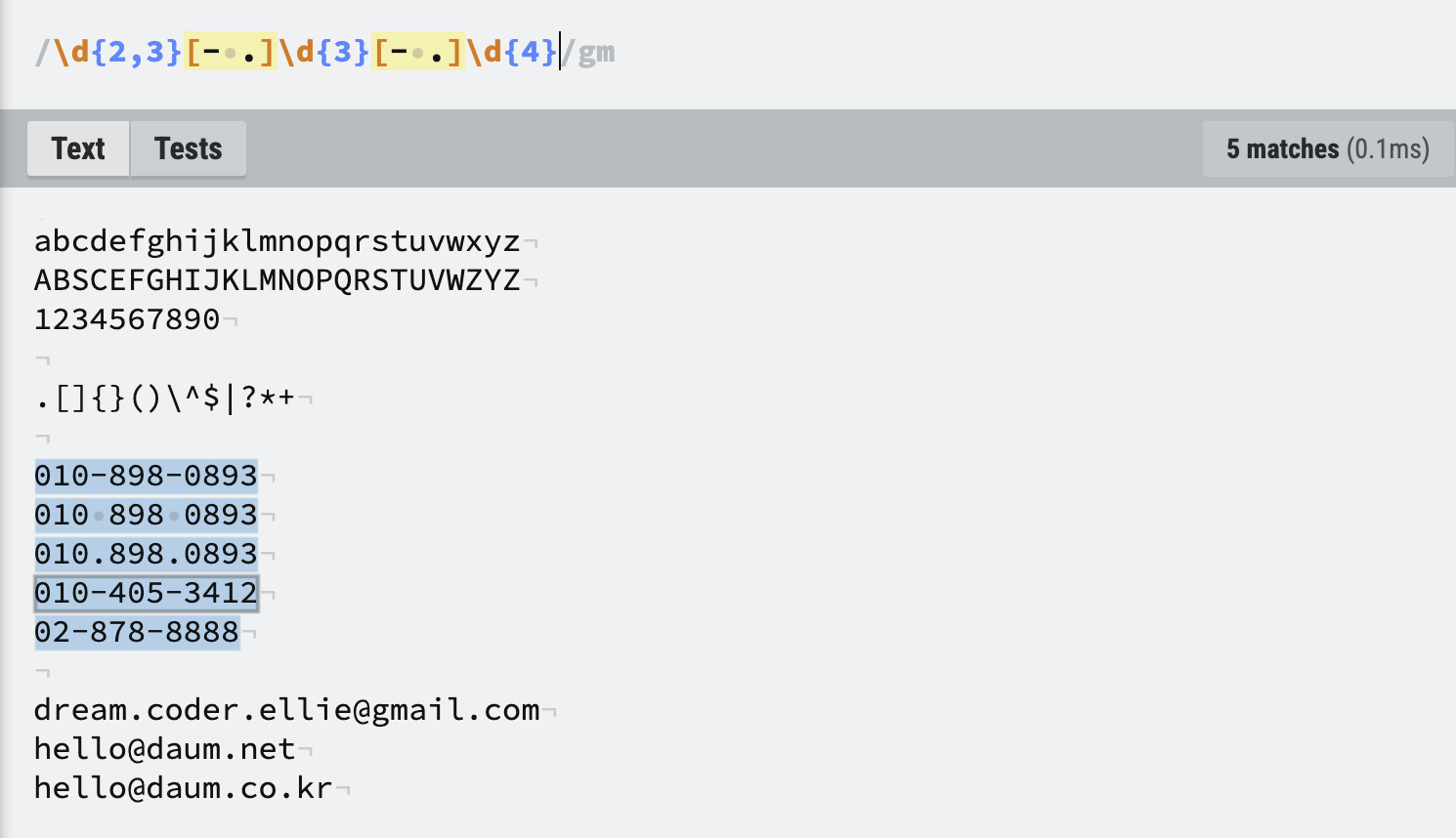
전화번호 , 이메일 주소 예제


TIL
암호문 같이 생겨서 뭔가 복잡하기도 하고 외우는 것도 귀찮아서 계속 공부를 미뤄왔던 정규표현식.
막상 이렇게 정리해놓고 보니 그렇게 어렵진 않은 거 같다.
외우는 게 좀 귀찮긴 하지만 그래도 잘 활용할 수 있도록 연습해 봐야겠다.
'웹개발 > javascript' 카테고리의 다른 글
| [javascript] json-server (0) | 2024.02.19 |
|---|---|
| [Javascript] let, const, var, 데이터타입 (0) | 2024.01.16 |
| [javascript] reduce 함수 사용법, 응용 (0) | 2024.01.12 |
| [Javascript] 함수형 프로그래밍의 정의 및 순수 함수 (1) | 2024.01.11 |
| [javascript] 콜백함수와 동기/비동기 처리 (2) | 2024.01.09 |
