1. Next.js 버전의 주요 분기점
- 일반적으로 Next.js를 채택할 때 주요한 의사결정은
1) App Router를 쓸 것인가?
2) Pages router를 쓸 것인가?
와 연관되어 있다. - 왜 router 기반으로 주요한 속성을 분류하는 것일까?
- 우리는 웹사이트를 기획/설계할 때 어떤 페이지가 존재하게 할지 라우팅은 어떻게 할지를 항상 먼저 고려한다.
- 기존의 React.js를 사용하여 웹 애플리케이션을 만들 때는 react-router-dom을 이용해 라우팅을 가능하게 했다.
- 이렇게 중요한 라우팅에 대한 근본적인 시각, 전략이 next.js 13버전을 기점으로 변경되었다.
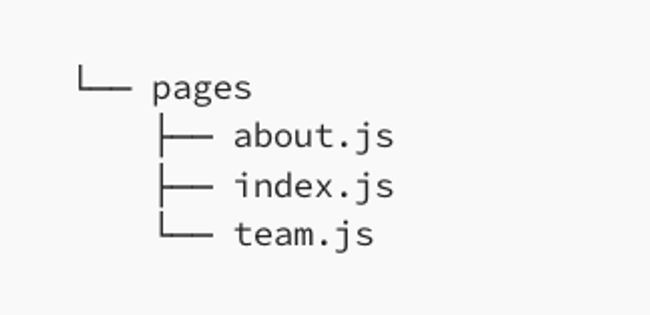
a. 변경 전 : pages 폴더에 원하는 페이지의 파일 이름을 둔다.
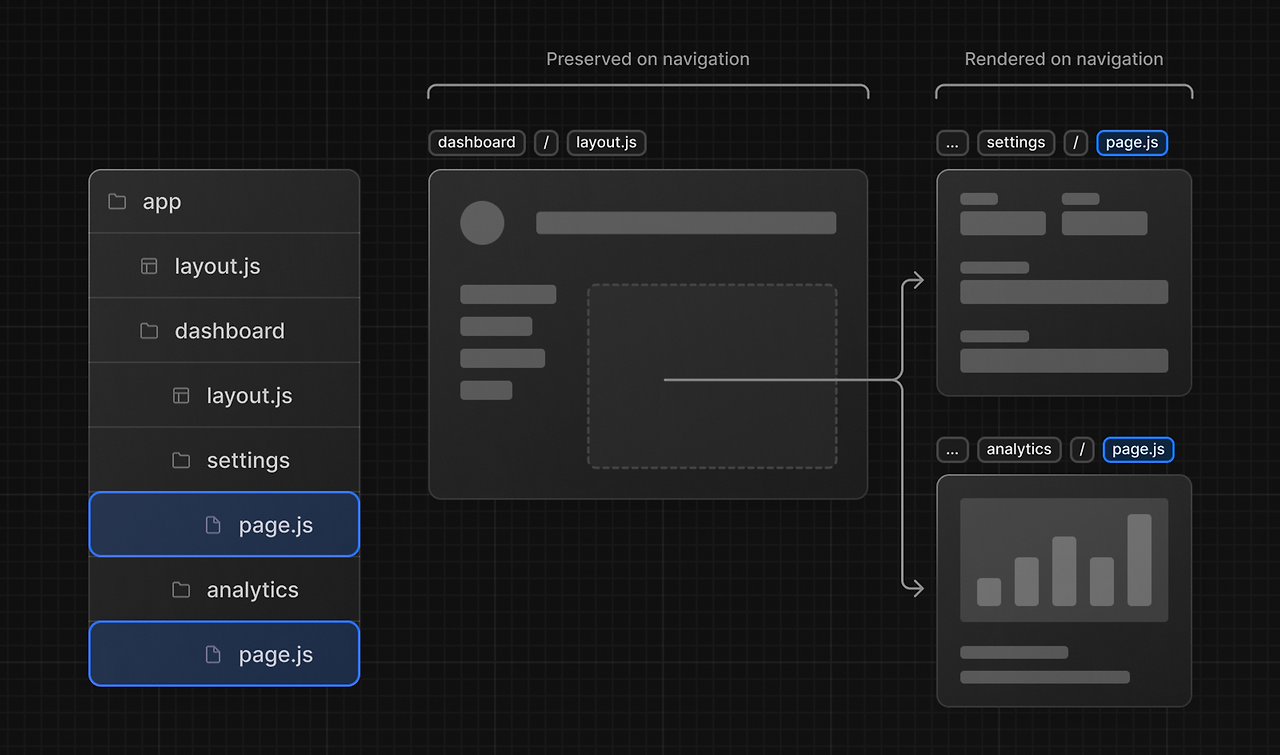
b. 변경 후 : app 폴더 밑에 폴더명을 기반으로 자동 라우팅 됨


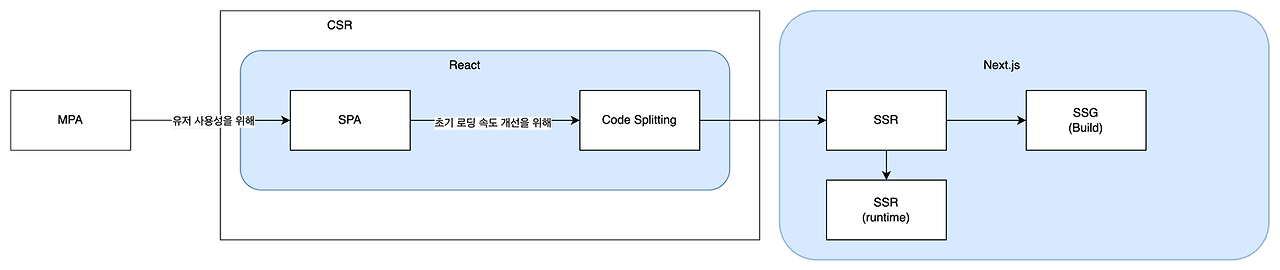
2. MPA부터 SSR까지

- 1. MPA
- 원시적인 서버 사이드 렌더링 방식
- 페이지 이동 시 및 렌더링 시 깜빡거리는 현상이 있으므로 UX가 저하됨
- 이러한 문제 때문에 React, Angular, Vue 등 SPA(Single Page Application) 등장 - 2. 획기적 방법, SPA
- 브라우저에서 Javascript를 이용해 동적으로 페이지를 렌더링하는 방식
- 'Client 의 사이드에서 렌더링을 한다'라는 개념은 기존 프론트엔드 개발자들에게 획기적 방법으로 소개됨
- 최초 서버로부터는 텅 빈, root라는 id를 가진 idv만 다운로드 => javascript로 UI가 완성
- 더 이상 새로고침이나 깜빡거림 없이 웹서비스 이용이 가능하며 UX가 크게 향상됨
- 그러나 다음과 같은 단점이 새롭게 대두됨
=> 느린 초기 로딩 속도
=> 이를 보완하기 위해 Code Splitting 방법 제시
=> 하나로 번들된 코드를 여러 코드로 나눠 당장 필요한 코드가 아니면 나중에 불러움
3. 주요 렌더링 기법
1. CSR (Client Side Rendering)

- 특징
- 순수 리액트 사용했을 때 100%
- 브라우저에서 JavaScript를 이용해 동적으로 페이지를 렌더링하는 방식
- 렌더링의 주체 : 클라이언트
- 장점
- (최초 한번 로드가 끝나면) 사용자와의 상호작용이 빠르고 부드럽습니다.
- 서버에게 추가적인 요청을 보낼 필요가 없기 때문에, 사용자 경험이 좋습니다.
- 서버 부하가 적음
- 단점
- 첫 페이지 로딩 시간(Time To View)이 길 수 있습니다.
- JavaScript가 로딩되고 실행될 때까지 페이지가 비어있어 검색 엔진 최적화(SEO)에 불리합니다.
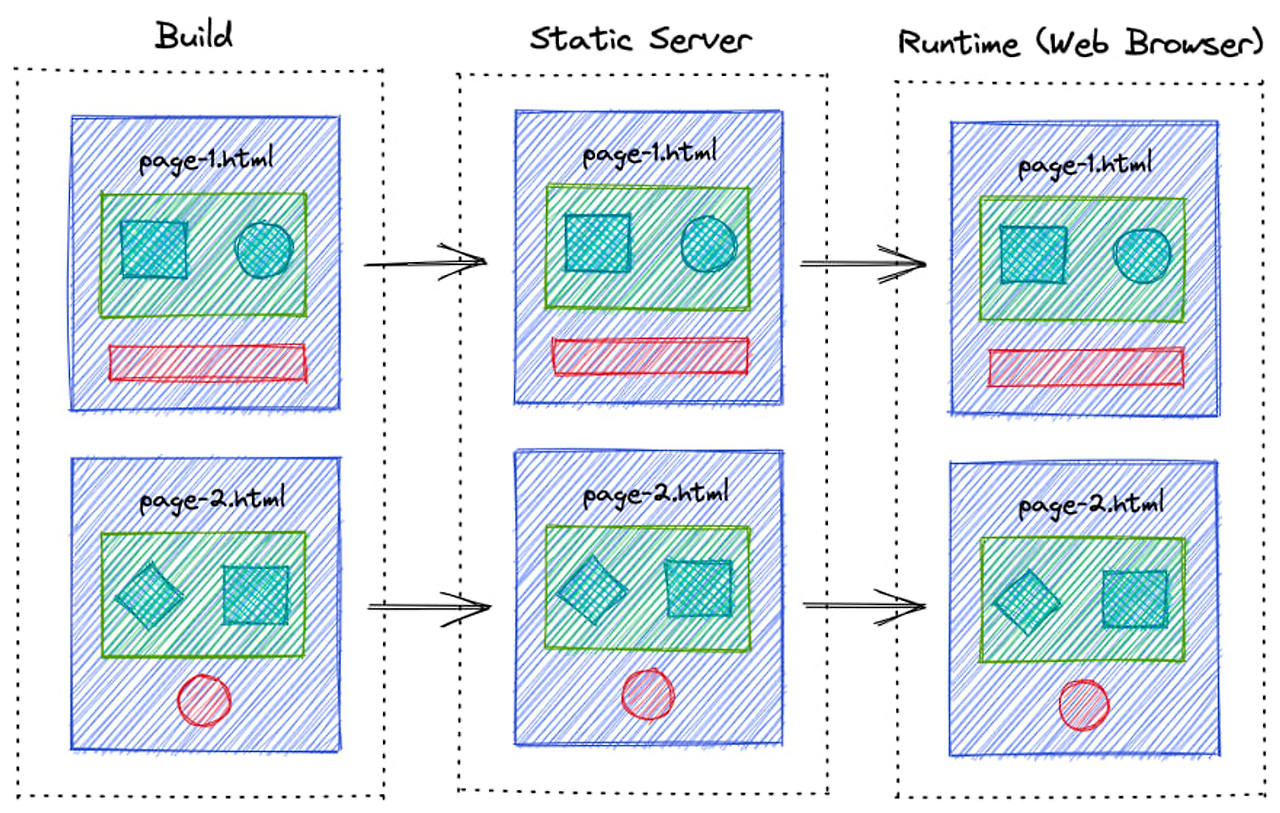
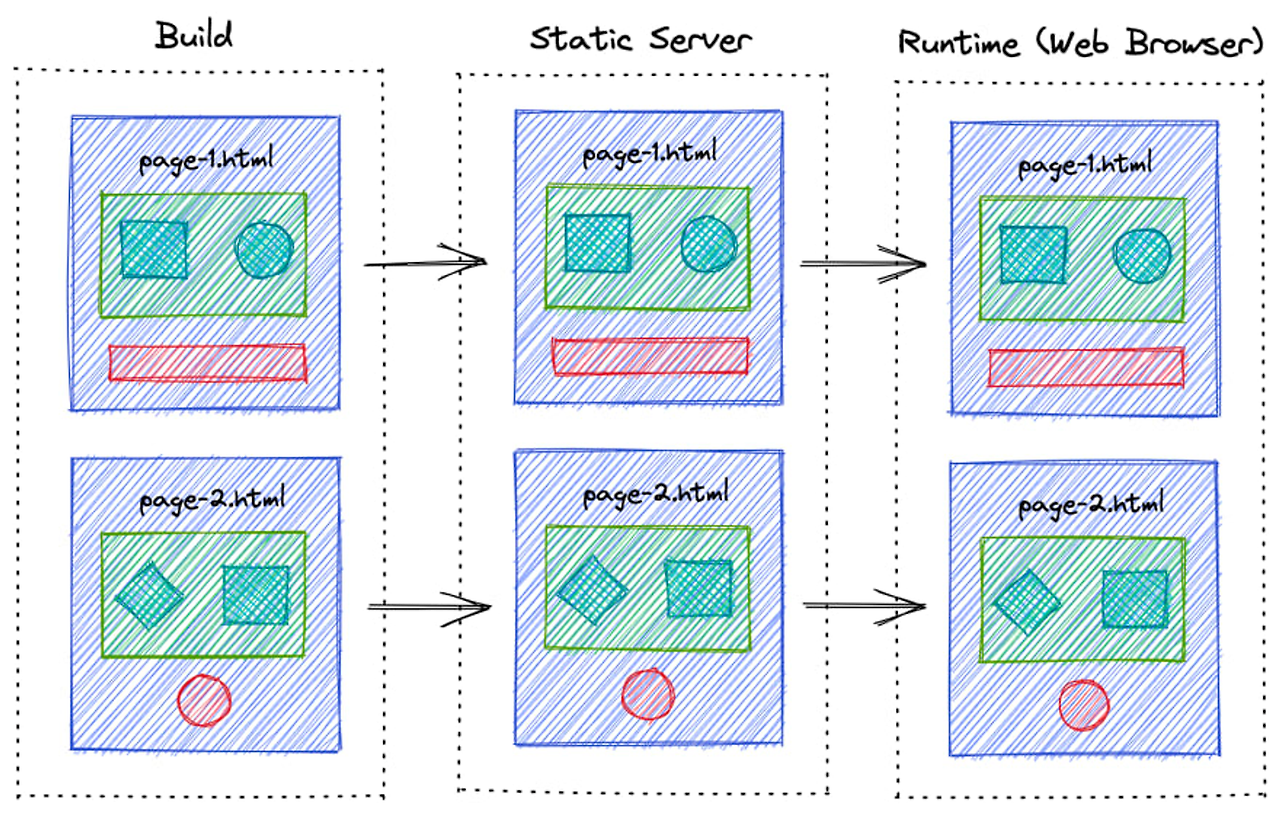
2.SSG(Static Site Generation)

- 특징
- 서버에서 페이지를 렌더링하여 클라이언트에게 HTML을 전달하는 방식
- 최초 빌드시에만 생성이 됨
- 사전에 미리 정적페이지를 여러개 만들어놓음 → 클라이언트가 홈페이지 요청을 하면, 서버에서는 이미 만들어져있는 사이트를 바로 제공! → 클라이언트는 표기만 함
- 장점
- 첫 페이지 로딩 시간이 매우 짧아(TTV) 사용자가 빠르게 페이지를 볼 수 있다. 또한, SEO에 유리하다.
- CDN(Content Delivery Network) 캐싱 가능
- 단점
- 정적인 데이터에만 사용할 수 있음
- 사용자와의 상호작용이 서버와의 통신에 의존하므로, 클라이언트 사이드 렌더링보다 상호작용이 느릴 수 있다. 또한, 서버 부하가 클 수 있다.
- 마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용 불가
3. ISR(Incremental Static Regeneration)

- 특징
- SSG처럼 정적 페이지를 제공
- 설정한 주기만큼 페이지를 계속 생성해 줌
- ex : 주기가 10분이라면? → 10분마다 데이터베이스 또는 외부 영향 때문에 변경된 사항을 반영하는 역할
- 정적 페이지를 먼저 보여주고, 필요에 따라 서버에서 페이지를 재생성하는 방식이다.
- 장점
- 정적 페이지를 먼저 제공하므로 사용자 경험이 좋으며, 콘텐츠가 변경되었을 때 서버에서 페이지를 재생성하므로 최신 상태를 (그나마) 유지할 수 있다.
- CDN 캐싱 가능
- 단점
- 동적인 콘텐츠를 다루기에 한계가 있을 수 있다. 실시간 페이지 아님
- 마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용 불가
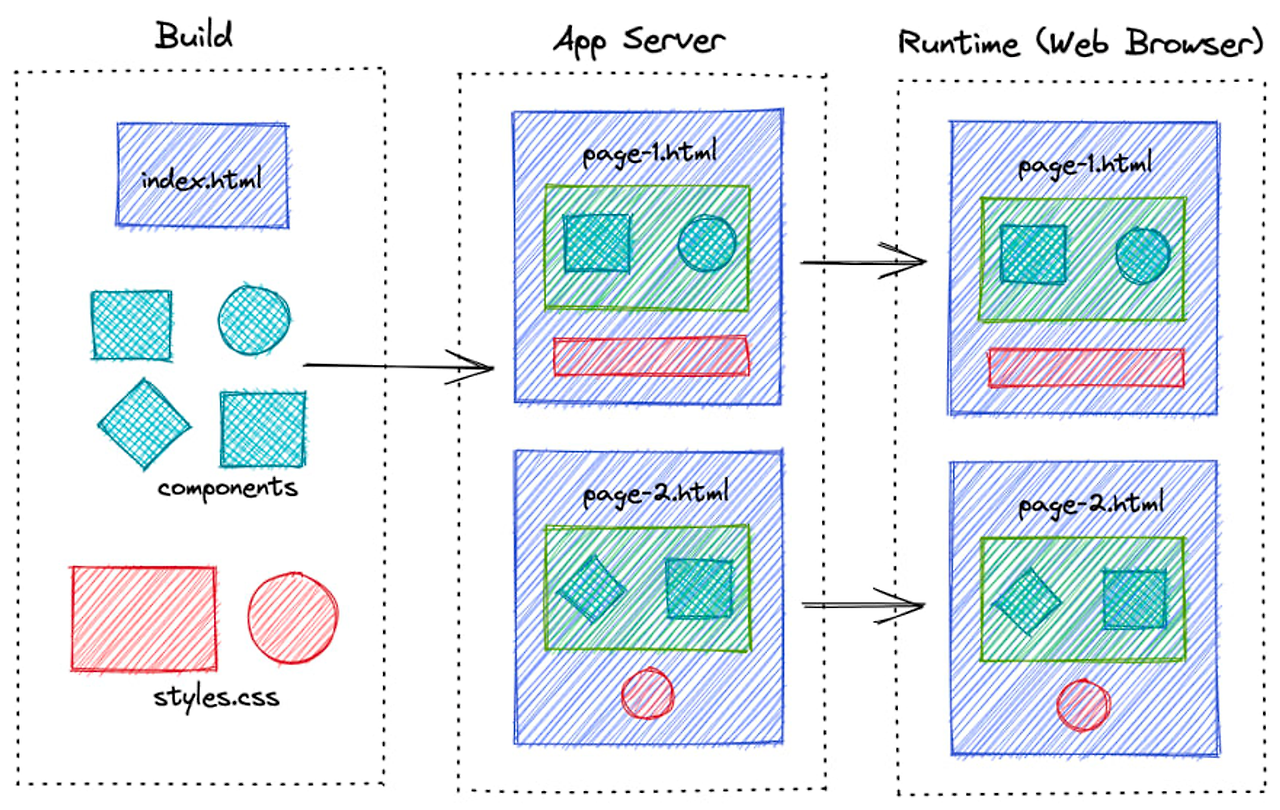
4. SSR(Server Side Rendering)

- 특징
- 빌드 시점에 모든 페이지를 미리 생성하여 서버 부하를 줄이는 방식이다.
- SSG, ISR처럼 렌더링 주체가 서버!
- 클라이언트의 요청 시 렌더링
- C → S : 이 페이지 줘!
- S → C : (데이터베이스 읽고 등등 한 후) html 파일을 제공
- 장점
- 빠른 로딩 속도(TTV)와 높은 보안성을 제공한다.
- SEO 최적화 좋음
- 실시간 데이터를 사용
- 마이페이지 처럼 데이터에 의존한 페이지 구성 가능
- CDN 캐싱 불가
- 단점
- 사이트의 콘텐츠가 변경되면 전체 사이트를 다시 빌드해야 하는데, 이 과정이 시간이 오래 걸릴 수 있다. → 서버 과부하
- 요청할 때 마다 페이지를 만들어야 함
4. Hydration
- CSR
- React에서 CSR로만 컴포넌트 렌더링을 할 때는 TTV가 오래 걸렸다. 모든 React 소스파일을 다운로드 받아야만 화면을 볼 수 있기 때문이다.
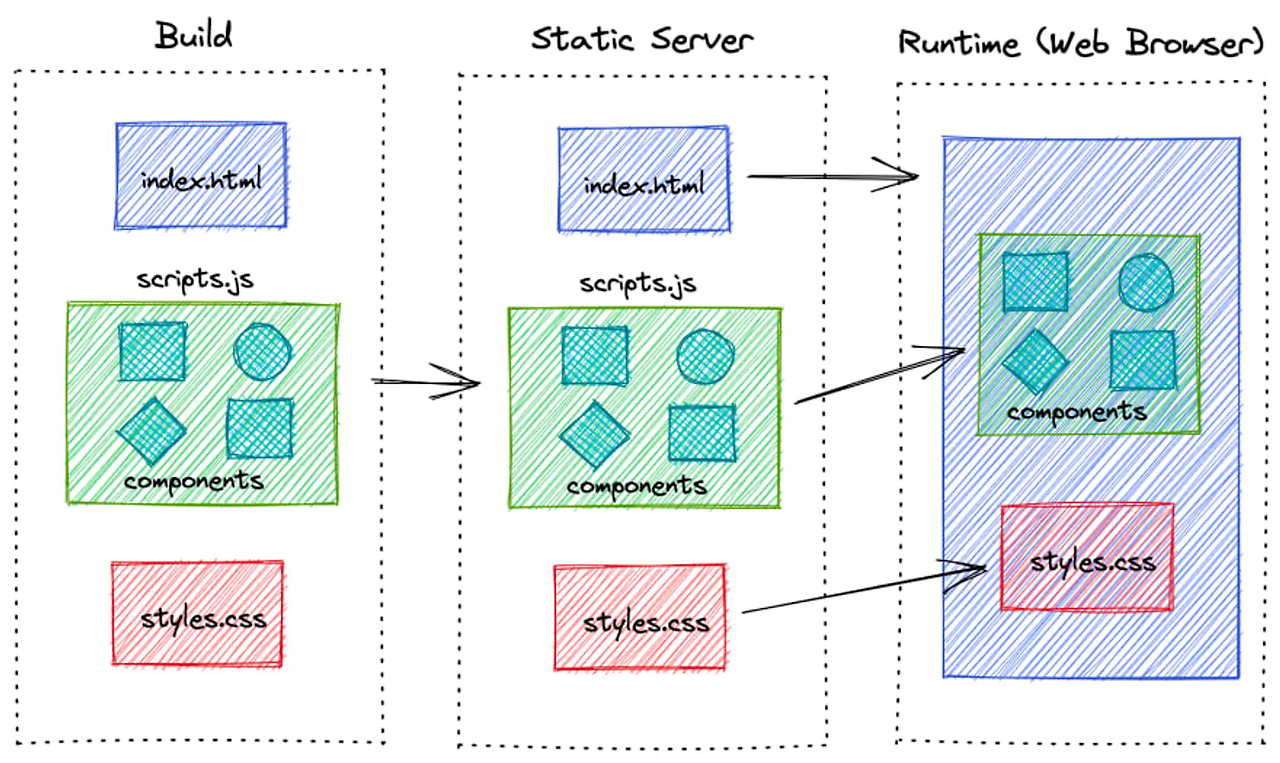
- 여기에서 Hydration 개념이 들어간다. 최초 서버에서는 index.html 파일만 제공하지만 이후 React 소스파일을 바탕으로 한 자바스크립트 파일이 모두 다운로드 돼야만(즉, Hydration이 돼야만) 최종 소스코드를 볼 수 있는 것.
- 하지만 CSR의 과정에서의 Hydration 과정을 Hydration으로 볼 것이냐 하는 것은 이견이 있을 수 있다.
- SSR
- 서버에서는 사용자의 요청이 있을 때 마다 페이지를 새로 그려서 사용자에게 제공한다.
- 두 과정으로 나눠서 제공.
- pre-rendering : 사용자와 상호작용하는 부분을 제외한 껍데기만을 먼저 브라우저에게 제공. TTV가 엄청나게 빠름.
- hydration : 이 과정이 일어나기 전까지는 껍데기만 있는 html 파일이기 때문에 사용자가 아무리 버튼을 click 해도 아무 동작이 일어나지 않는다. 인터렉션에 필요한 모든 파일을 다운로드 받는 과정 즉, hydration 과정이 끝나야 그제서야 인터렉션이 가능하다. 이 간극! TTI를 줄이는 것이 관건이라 할 수 있다.
- SSG, ISR도 SSR과 마찬가지로 hydration 과정이 존재한다.
'웹개발 > NextJS' 카테고리의 다른 글
| [Next js] : Routing1 (0) | 2024.03.20 |
|---|---|
| [nextJS] Next.js 개요 (0) | 2024.03.11 |
