1. 기획부터 아예 다시 짜기
그나마 할만하고 도전적인건 미니게임 에디터 사이트
미니게임을 만드는 사용자가 여러개의 게임 탬플릿중 하나를 선택하고, 답을 지정해서 게임을 만드는 사이
일정 고려
- 발표까지는 5주
- 발표 준비(5일), 기획 및 디자인 (5일)
- 개발 기간 14일 (70md)- 기능: 테스트 코드 (7md), 스토리북 (9md)—- 인증 인가 - 7md
- 객관식 - 23md
- 편집기: 음성, 이미지 수식, 이런거 다뺐을 때 (8md)
- 풀기: 최소한의 애니메이션 (15md)
- 일치하는 쌍 - 16md
- 편집기: 두 모드 둘 다 구현 했을 때 (7md)
- 풀기: 최소한의 애니메이션, 줌 효과 없음, 뒤집기 정도? (9md)
- 문장 배열하기 - 19md
- 편집기: 6md
- 풀기: 숫자 빵빵, 단어 dnd, 슬라이드 이동, 점수 채점 (13md)
- 액티비티 CRUD - 7md
2. 북클럽 컨셉을 좀 더 고도화 시키기
- 책을 읽는 동기? 몰입감? 을 좀 더 이끌어낼 수 있는 요소 추가
- ex) 구글 폼 같은 에디터를 추가해서, 책의 내용을 좀 더 이해하기 쉽게 만드는 퀴즈기능 + 책의 감상이나 의견을 적을 수 있는 폼
- 독서 모임에서 내 진척도를 공유
- 프로그레스바로 몇페이지까지 읽었는지 사람마다 표시
- 독서 모임에서의 게시판
3. 의사결정
- 북클럽을 하자
- 미니게임을 구현한다 해도, 짧은 시간 안에 완성도를 끌어올릴 수 없을 것 같음
- 디자이너님과의 소통도 중요 (맘대로 결정하긴 힘듦)
- 북클럽도 완성도 있게 진행되려면 난이도가 절대 쉬운게 아님 (성능 개선, 스토리북, 테스트 코드)
- 도전적인 부분은 서로 마음이 잘 맞으니 수료하고 바로 모여서 또 작업할 수 있음
4. 북클럽 기능 고도화시키기
- 페이지별 구분로그인/회원가입
- 유저 로그인
- 유저 회원가입
- 메인 페이지
- 검색
- 인기있는 북 클럽 리스트
- 화제의 책 TOP5 리스트
- 북클럽 메인 페이지
- 북클럽 검색 (이름, 책 이름)
- 개설하기 버튼
- 북클럽 추천 목록
- 북클럽 개설하기 페이지
- 북클럽 소개에 들어갈 양식 (이름, 읽을 책, 페이지 수, 기간, 모집 기간, 소개, 대문 사진)
- 북클럽 소개 페이지
- 북클럽 소개 (책마다 클럽 생성 기간이 지나면 폭파)
- 북클럽 참여하기 버튼
- 북클럽 모임 페이지
- 북클럽 전용 게시판 ( 기능게시판 | 퀴즈 | 문장| 잡담 나누기 )
- 북클럽 퀴즈 생성하기
- 몇페이지 읽었는지 표시할 수 있는 프로그레스바
- 그룹원들 각자의 독서 진척도
- 마이페이지
- 내가 남긴 리뷰들
- 북클럽 참여 리스트
- 내 서재
- 내 서재
- 내가 읽고있는 책/읽을 책/ 다 읽은 책 리스트
- 내 서재 디테일
- 책 정보
- 진행도
- 내 문장 기록
- 독서 리포트
- 내 독서시간, 읽은 책 수
- 전체 독서랭킹
- 검색결과 페이지
- 책 목록
- 북 클럽 이름
- 책 디테일 페이지 (모달도 됨)
- 책 내용
- 내 서재에 추가
검색은 북클럽 페이지에서 말고 그냥 책 검색을 했을 때 노출되어도 좋을 것 같다.
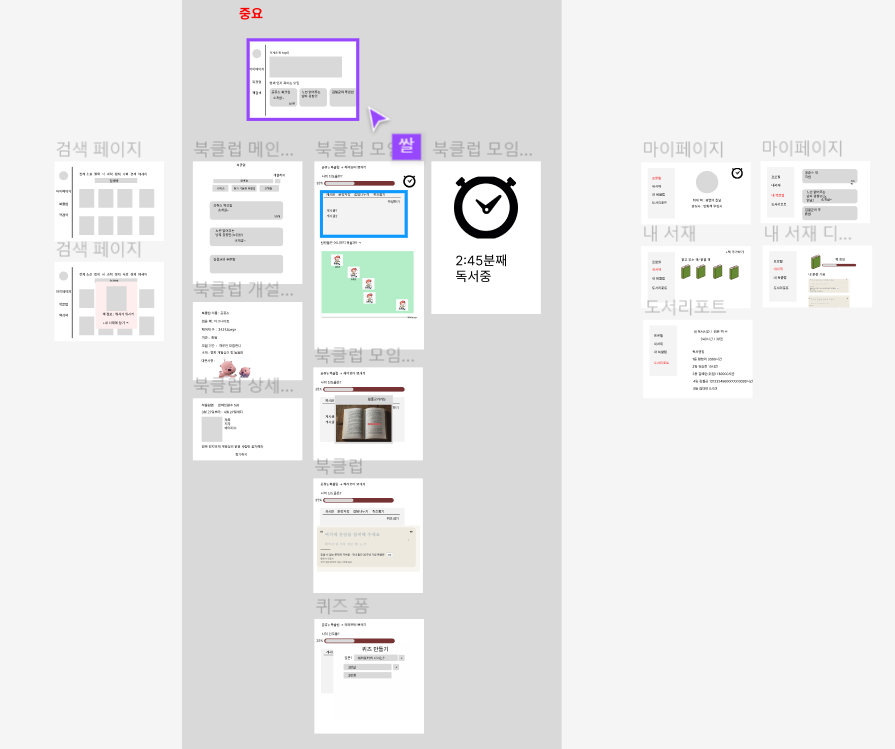
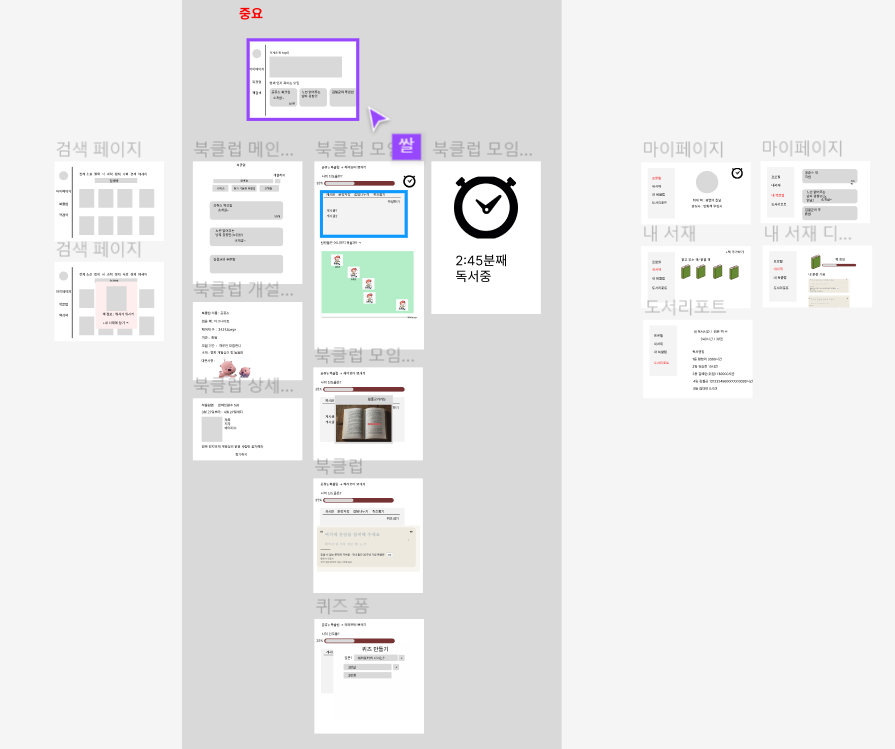
5. 기능 시각화

피그마를 이용해서 페이지에서 어떤 기능이 들어가고 어떤 상호작용을 하는지 정리가 필요할 것 같아서 팀원들이랑 피그마로 간단하게 만들었다.
'웹개발 > 웹개발 TIL' 카테고리의 다른 글
| [next js] next js 설치와 실행 (0) | 2024.03.07 |
|---|---|
| [ts] React에서 ts 사용하기 (0) | 2024.03.06 |
| 웹개발 기초 (0) | 2023.12.21 |
1. 기획부터 아예 다시 짜기
그나마 할만하고 도전적인건 미니게임 에디터 사이트
미니게임을 만드는 사용자가 여러개의 게임 탬플릿중 하나를 선택하고, 답을 지정해서 게임을 만드는 사이
일정 고려
- 발표까지는 5주
- 발표 준비(5일), 기획 및 디자인 (5일)
- 개발 기간 14일 (70md)- 기능: 테스트 코드 (7md), 스토리북 (9md)—- 인증 인가 - 7md
- 객관식 - 23md
- 편집기: 음성, 이미지 수식, 이런거 다뺐을 때 (8md)
- 풀기: 최소한의 애니메이션 (15md)
- 일치하는 쌍 - 16md
- 편집기: 두 모드 둘 다 구현 했을 때 (7md)
- 풀기: 최소한의 애니메이션, 줌 효과 없음, 뒤집기 정도? (9md)
- 문장 배열하기 - 19md
- 편집기: 6md
- 풀기: 숫자 빵빵, 단어 dnd, 슬라이드 이동, 점수 채점 (13md)
- 액티비티 CRUD - 7md
2. 북클럽 컨셉을 좀 더 고도화 시키기
- 책을 읽는 동기? 몰입감? 을 좀 더 이끌어낼 수 있는 요소 추가
- ex) 구글 폼 같은 에디터를 추가해서, 책의 내용을 좀 더 이해하기 쉽게 만드는 퀴즈기능 + 책의 감상이나 의견을 적을 수 있는 폼
- 독서 모임에서 내 진척도를 공유
- 프로그레스바로 몇페이지까지 읽었는지 사람마다 표시
- 독서 모임에서의 게시판
3. 의사결정
- 북클럽을 하자
- 미니게임을 구현한다 해도, 짧은 시간 안에 완성도를 끌어올릴 수 없을 것 같음
- 디자이너님과의 소통도 중요 (맘대로 결정하긴 힘듦)
- 북클럽도 완성도 있게 진행되려면 난이도가 절대 쉬운게 아님 (성능 개선, 스토리북, 테스트 코드)
- 도전적인 부분은 서로 마음이 잘 맞으니 수료하고 바로 모여서 또 작업할 수 있음
4. 북클럽 기능 고도화시키기
- 페이지별 구분로그인/회원가입
- 유저 로그인
- 유저 회원가입
- 메인 페이지
- 검색
- 인기있는 북 클럽 리스트
- 화제의 책 TOP5 리스트
- 북클럽 메인 페이지
- 북클럽 검색 (이름, 책 이름)
- 개설하기 버튼
- 북클럽 추천 목록
- 북클럽 개설하기 페이지
- 북클럽 소개에 들어갈 양식 (이름, 읽을 책, 페이지 수, 기간, 모집 기간, 소개, 대문 사진)
- 북클럽 소개 페이지
- 북클럽 소개 (책마다 클럽 생성 기간이 지나면 폭파)
- 북클럽 참여하기 버튼
- 북클럽 모임 페이지
- 북클럽 전용 게시판 ( 기능게시판 | 퀴즈 | 문장| 잡담 나누기 )
- 북클럽 퀴즈 생성하기
- 몇페이지 읽었는지 표시할 수 있는 프로그레스바
- 그룹원들 각자의 독서 진척도
- 마이페이지
- 내가 남긴 리뷰들
- 북클럽 참여 리스트
- 내 서재
- 내 서재
- 내가 읽고있는 책/읽을 책/ 다 읽은 책 리스트
- 내 서재 디테일
- 책 정보
- 진행도
- 내 문장 기록
- 독서 리포트
- 내 독서시간, 읽은 책 수
- 전체 독서랭킹
- 검색결과 페이지
- 책 목록
- 북 클럽 이름
- 책 디테일 페이지 (모달도 됨)
- 책 내용
- 내 서재에 추가
검색은 북클럽 페이지에서 말고 그냥 책 검색을 했을 때 노출되어도 좋을 것 같다.
5. 기능 시각화

피그마를 이용해서 페이지에서 어떤 기능이 들어가고 어떤 상호작용을 하는지 정리가 필요할 것 같아서 팀원들이랑 피그마로 간단하게 만들었다.
'웹개발 > 웹개발 TIL' 카테고리의 다른 글
| [next js] next js 설치와 실행 (0) | 2024.03.07 |
|---|---|
| [ts] React에서 ts 사용하기 (0) | 2024.03.06 |
| 웹개발 기초 (0) | 2023.12.21 |
